WebP for Image Optimization plays a crucial role in improving the performance and loading speed of a website. One of the emerging image formats that have gained significant popularity in recent years is WebP. This blog post will delve into the benefits of using WebP for image optimization and how it can enhance your website’s user experience.
What is WebP?
WebP is an image format developed by Google that offers superior compression while maintaining high image quality. It utilizes both lossy and lossless compression techniques to significantly reduce file size without sacrificing visual fidelity. Compared to traditional formats like JPEG and PNG, WebP for Image Optimization typically boast a smaller file size, resulting in faster loading times for web pages.
Benefits of WebP for Image Optimization
Reduced File Size: The primary advantage of using WebP for Image Optimization to dramatically decrease the file size of images. Smaller file sizes translate to faster loading times, especially for users with slower internet connections or mobile devices. By optimizing your website’s images with WebP, you can provide a better user experience and potentially reduce bounce rates.
Improved Page Speed: Page speed is a critical factor for both user experience and search engine rankings. Websites with faster loading times tend to rank higher in search results and offer a more enjoyable overall user experience. By leveraging WebP for image optimization, you can reduce the size of your website’s images and improve page speed, leading to better search engine visibility and increased user engagement.
Lossless and Lossy Compression: WebP offers the flexibility of both lossless and lossy compression techniques. Lossless compression is ideal for images that require high fidelity and cannot tolerate any loss of quality, such as logos and graphics. On the other hand, lossy compression is suitable for photographs and images where a slight quality reduction is acceptable in exchange for a significant file size reduction. WebP empowers you to choose the compression type that aligns with your specific image requirements.
SEO Benefits: Faster loading times contribute to better search engine rankings. Google has explicitly stated that website speed is a ranking factor, and optimizing your images with WebP can significantly improve your website’s performance. By providing a faster user experience, you can potentially attract more organic traffic and increase your chances of ranking higher in search results.
Choosing the Right WebP Conversion Tool
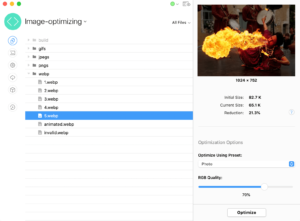
Several tools and libraries are available for converting images to WebP. Popular options include ImageMagick, libwebp, and online conversion tools like Squoosh. Choose the method that best suits your needs and technical expertise.
Optimizing Other Image Settings:
In addition to using WebP, consider optimizing other image settings to further improve performance. This includes resizing images to appropriate dimensions, compressing them using tools like TinyPNG or Kraken, and using progressive JPEGs for faster initial rendering.
Browser Compatibility:
While most modern browsers support WebP, older versions of Internet Explorer may not. Ensure your website has a fallback mechanism to serve JPEG or PNG images for browsers that don’t support WebP.
Implementing WebP for Image Optimization on Your Website
There are several ways to implement WebP on your website:
- Automatic Conversion with Services: Services like WP Engine’s Advanced Network and Global Edge Security configurations or Cloudflare Polish can automatically convert your images to WebP on the fly, eliminating the need for plugins or additional code. This is a convenient option for those who prefer a hands-off approach.
- Manual WebP Configuration: If automatic conversion isn’t an option, you can manually convert your images to WebP and upload both the original and converted versions to your server. You’ll then need to contact your hosting provider to implement an NGINX rule that checks for available files and serves the WebP version when requested. This approach requires more technical expertise.
Testing WebP
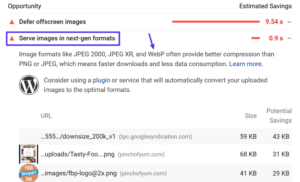
Once you’ve implemented WebP, it’s crucial to test your website to ensure it’s working correctly. Tools like Google PageSpeed Insights can indicate whether your site is serving WebP images effectively. Additionally, you can use command-line tools like curl to test the headers and verify the correct file extension is being served.
Final Thoughts
WebP for Image Optimization is a compelling choice for optimizing your website’s images and enhancing overall performance. By reducing file sizes, improving page speeds, and providing a better user experience, WebP can help your website stand out in the competitive online landscape. Embrace the power of WebP and take the necessary steps to optimize your images for a faster, more efficient website.